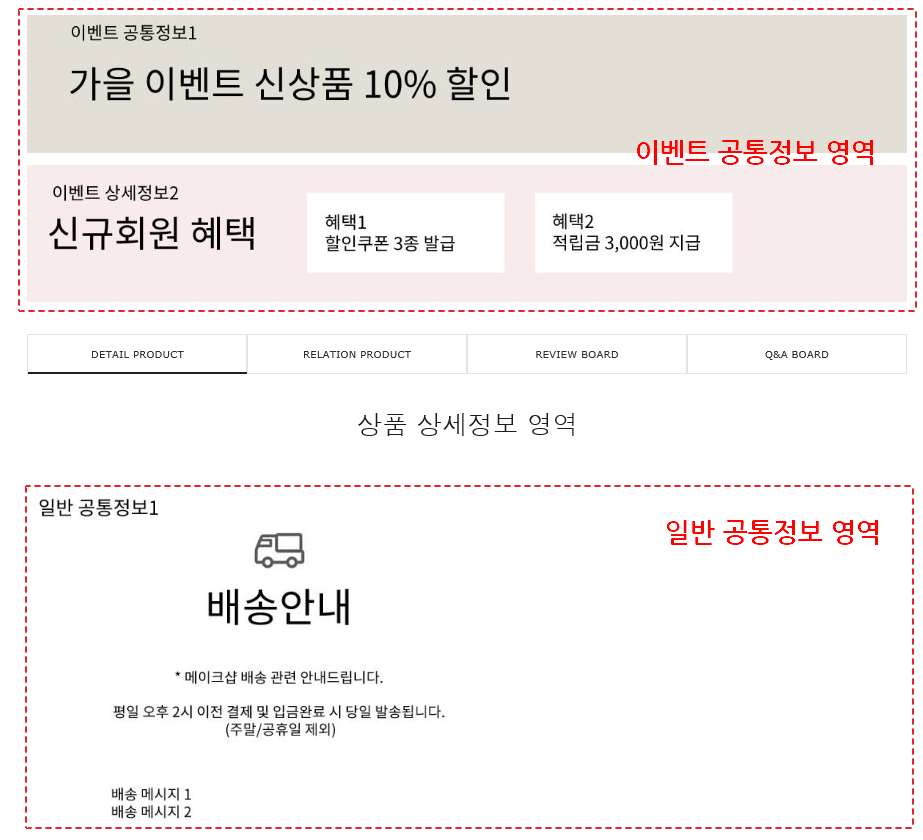
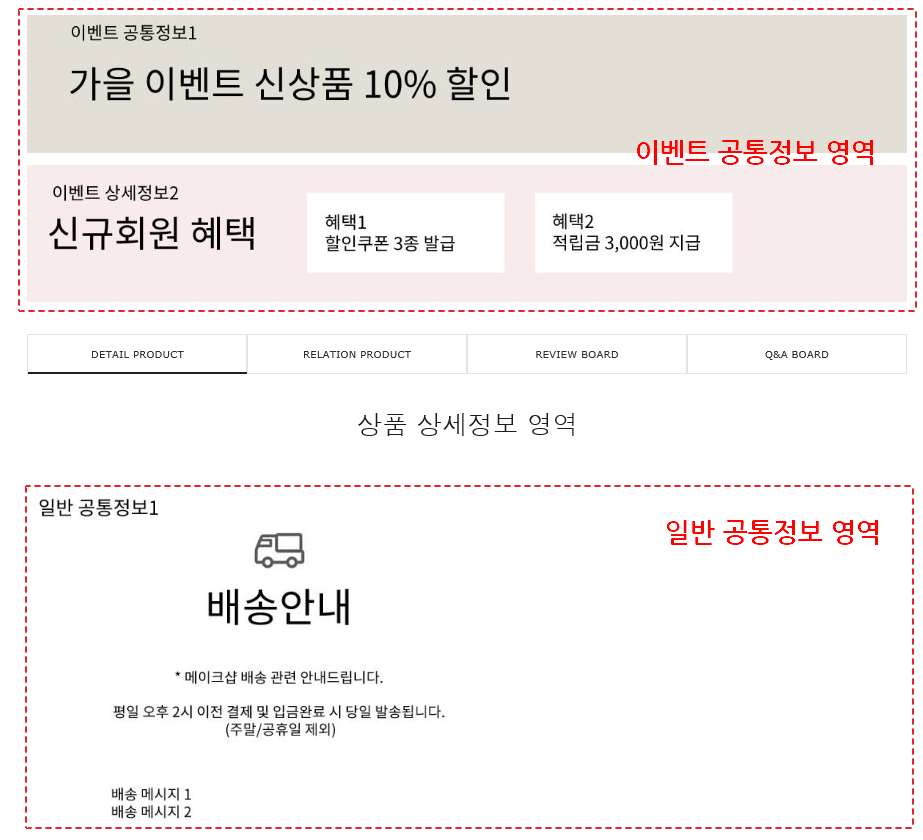
상품 상세 공통정보 관리 기능이란?
상품 상세에 공통으로 노출 시켜야 하는 정보나, 이벤트 배너를 올리실 수 있는 기능입니다.
<< 기능 설정 >>
개별디자인 > 디자인 부가 설정 > 상품 상세 공통정보 관리에서 사용 설정 후, 공통정보를 올리시면 노출됩니다.
[ PC버전 ]
1. 작업위치
상품 관련 > 상품 상세 페이지 > 기본 상세 페이지
2. 가상태그
- 이벤트 공통정보 태그 : <!--/loop_product_common_info_event /-->
- 이벤트 공통정보 이미지 : <!--/product_common_info_event@image/-->
- 이벤트 공통정보 이미지_링크: <!--/product_common_info_event@link_image /-->
- 이벤트 공통정보 이미지_링크 옵션 : <!--/product_common_info_event@target_image/-->
- 이벤트 공통정보 HTML : <!--/product_common_info_event@html/-->
- 이벤트 상품상세 개별 공통정보 : <!--/product_common_info_event_product_html/-->
- 일반 공통정보 태그 : <!--/loop_product_common_info/-->
- 일반 공통정보 텍스트_공급관련 정보 : <!--/product_common_info@provider/-->
- 일반 공통정보 텍스트_청약철회 및 계약해제 : <!--/product_common_info@revocation/-->
- 일반 공통정보 텍스트_교환/반품/보증 조건과 절차 : <!--/product_common_info@refund/-->
- 일반 공통정보 텍스트_분쟁처리 사항 : <!--/product_common_info@conflict/-->
- 일반 공통정보 텍스트_거래약관 : <!--/product_common_info@business/-->
- 일반 공통정보 이미지 : <!--/product_common_info@image/-->
- 일반 공통정보 이미지_링크 : <!--/product_common_info@link_image/-->
- 일반 공통정보 이미지_링크 옵션 : <!--/product_common_info@target_image/-->
- 일반 공통정보 HTML : <!--/product_common_info@html/-->
- 상품상세 개별 공통정보 : <!--/product_common_info_product_html/-->
3. 디자인 편집탭 - 이벤트 공통정보
- 추천 위치
<!-- 파워리뷰 간편형-->
<!--/if_power_review_score/-->
<div class="power-review-score"><!--/power_review_score/--></div>
<!--/end_if/-->
하단에 아래 소스를 추가해주세요.
- 소스
<!--/if_product_common_info_event/-->
<div class="detail-common-info-event">
<!--/loop_product_common_info_event/-->
<!--/if_product_common_info_event@image/-->
<div>
<a href="<!--/product_common_info_event@link_image/-->" target="<!--/product_common_info_event@target_image/-->">
<img src="<!--/product_common_info_event@image/-->" align="absmiddle" border="0" />
</a>
</div>
<!--/end_if/-->
<!--/if_product_common_info_event@html/-->
<div>
<!--/product_common_info_event@html/-->
</div>
<!--/end_if/-->
<!--/end_loop/-->
</div>
<!--/end_if/-->
<!--/if_product_common_info_event_product_html/-->
<div class="detail-common-info-event">
<!--/product_common_info_event_product_html/-->
</div>
<!--/end_if/-->
4. 디자인 편집탭 - 일반 공통정보
- 추천 위치 :
<!--/if_malltb/-->
<!--/malltb/-->
<!--/end_if/-->
하단에 아래 소스를 추가해주세요.
- 소스
<!--/if_product_common_info/-->
<div class="detail-common-info">
<!--/loop_product_common_info/-->
<!--/if_product_common_info@provider/-->
<dl>
<dt>공급관련 정보</dt>
<dd><!--/product_common_info@provider/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@revocation/-->
<dl>
<dt>청약철회 및 계약해제</dt>
<dd><!--/product_common_info@revocation/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@refund/-->
<dl>
<dt>교환/반품/보증 조건과 절차</dt>
<dd><!--/product_common_info@refund/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@conflict/-->
<dl>
<dt>분쟁처리 사항</dt>
<dd><!--/product_common_info@conflict/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@business/-->
<dl>
<dt>거래약관</dt>
<dd><!--/product_common_info@business/--></dd>
<dl>
<!--/end_if/-->
<!--/if_product_common_info@image/-->
<div>
<a href="<!--/product_common_info@link_image/-->" target="<!--/product_common_info@target_image/-->">
<img src="<!--/product_common_info@image/-->" align="absmiddle" border="0" />
</a>
</div>
<!--/end_if/-->
<!--/if_product_common_info@html/-->
<div>
<!--/product_common_info@html/-->
</div>
<!--/end_if/-->
<!--/end_loop/-->
</div>
<!--/end_if/-->
<!--/if_product_common_info_product_html/-->
<div class="detail-common-info">
<!--/product_common_info_product_html/-->
</div>
<!--/end_if/-->
5. CSS탭 - 이벤트 공통정보
/* 상품 상세 이벤트 공통 정보 */
#productDetail .detail-common-info-event { width:100%; padding-top:20px; word-break: break-all; }
#productDetail .detail-common-info-event img {max-width: 100%; }
#productDetail .detail-common-info-event div {margin-top:15px; }
6. CSS탭 - 일반 공통정보
/* 상품 상세 일반 공통 정보 */
#productDetail .detail-common-info { width:100%; padding-bottom:20px; word-break: break-all; }
#productDetail .detail-common-info dl { padding-top:20px; font-size:12px; font-weight:normal; letter-spacing:-0.5px; }
#productDetail .detail-common-info dl dt { padding-bottom:10px; color:#444; font-weight:bold; }
#productDetail .detail-common-info dl dd { padding-left:10px; text-indent:-10px; color:#777; line-height:20px; }
#productDetail .detail-common-info div {margin-top:15px; }
[ 모바일 4.0 ]
1. 작업위치
상품 관련 > 상품 상세 페이지 > 기본 상세 페이지
2. 가상태그
- 이벤트 공통정보 태그 : <!--/loop_product_common_info_event /-->
- 이벤트 공통정보 이미지 : <!--/product_common_info_event@image/-->
- 이벤트 공통정보 이미지_링크: <!--/product_common_info_event@link_image /-->
- 이벤트 공통정보 이미지_링크 옵션 : <!--/product_common_info_event@target_image/-->
- 이벤트 공통정보 HTML : <!--/product_common_info_event@html/-->
- 이벤트 상품상세 개별 공통정보 : <!--/product_common_info_event_product_html/-->
- 일반 공통정보 태그 : <!--/loop_product_common_info/-->
- 일반 공통정보 텍스트_공급관련 정보 : <!--/product_common_info@provider/-->
- 일반 공통정보 텍스트_청약철회 및 계약해제 : <!--/product_common_info@revocation/-->
- 일반 공통정보 텍스트_교환/반품/보증 조건과 절차 : <!--/product_common_info@refund/-->
- 일반 공통정보 텍스트_분쟁처리 사항 : <!--/product_common_info@conflict/-->
- 일반 공통정보 텍스트_거래약관 : <!--/product_common_info@business/-->
- 일반 공통정보 이미지 : <!--/product_common_info@image/-->
- 일반 공통정보 이미지_링크 : <!--/product_common_info@link_image/-->
- 일반 공통정보 이미지_링크 옵션 : <!--/product_common_info@target_image/-->
- 일반 공통정보 HTML : <!--/product_common_info@html/-->
- 상품상세 개별 공통정보 : <!--/product_common_info_product_html/-->
3. 디자인 편집탭 - 이벤트 공통정보
- 추천 위치 :
<!-- 파워리뷰 간편형-->
<!--/if_power_review_score/-->
<section class="powerReviewScore"><!--/power_review_score/--></section>
<!--/end_if/-->
하단에 아래 소스를 추가해주세요.
- 소스
<!--/if_product_common_info_event/-->
<section class="shopdetailCommoninfoEvent">
<div class="detail-common-info-event">
<!--/loop_product_common_info_event/-->
<!--/if_product_common_info_event@image/-->
<div>
<a href="<!--/product_common_info_event@link_image/-->" target="<!--/product_common_info_event@target_image/-->">
<img src="<!--/product_common_info_event@image/-->" align="absmiddle" border="0" />
</a>
</div>
<!--/end_if/-->
<!--/if_product_common_info_event@html/-->
<div>
<!--/product_common_info_event@html/-->
</div>
<!--/end_if/-->
<!--/end_loop/-->
</div>
</section>
<!--/end_if/-->
<!--/if_product_common_info_event_product_html/-->
<div class="detail-common-info-event">
<!--/product_common_info_event_product_html/-->
</div>
<!--/end_if/-->
4. 디자인 편집탭 - 일반 공통정보
- 추천 위치 :
<!--/if_product_info/-->
<section class="shopdetailNotify">
<h3 class="btn_toggle">상품 고시 정보 <span class="fa fa-caret-down"></span></h3>
<div class="shopdetailNotifyInfo" style="display:none;">
<dl>
<!--/loop_product_info/-->
<dt>ㆍ<!--/product_info@title/--></dt>
<dd><!--/product_info@content/--></dd>
<!--/end_loop/-->
</dl>
</div>
</section>
<!--/end_if/-->
하단에 아래 소스를 추가해주세요.
- 소스
<!--/if_product_common_info/-->
<section class="shopdetailCommoninfo">
<h3 class="btn_toggle">교환/반품/환불/취소 <span class="fa fa-caret-down"></span></h3>
<div style="display:none;">
<div class="detail-common-info">
<!--/loop_product_common_info/-->
<!--/if_product_common_info@provider/-->
<dl>
<dt>공급관련 정보</dt>
<dd><!--/product_common_info@provider/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@revocation/-->
<dl>
<dt>청약철회 및 계약해제</dt>
<dd><!--/product_common_info@revocation/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@refund/-->
<dl>
<dt>교환/반품/보증 조건과 절차</dt>
<dd><!--/product_common_info@refund/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@conflict/-->
<dl>
<dt>분쟁처리 사항</dt>
<dd><!--/product_common_info@conflict/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@business/-->
<dl>
<dt>거래약관</dt>
<dd><!--/product_common_info@business/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@image/-->
<div>
<a href="<!--/product_common_info@link_image/-->" target="<!--/product_common_info@target_image/-->">
<img src="<!--/product_common_info@image/-->" align="absmiddle" border="0" />
</a>
</div>
<!--/end_if/-->
<!--/if_product_common_info@html/-->
<div>
<!--/product_common_info@html/-->
</div>
<!--/end_if/-->
<!--/end_loop/-->
</div>
</div>
</section>
<!--/end_if/-->
<!--/if_product_common_info_product_html/-->
<section class="shopdetailCommoninfo">
<h3 class="btn_toggle">교환/반품/환불/취소 <span class="fa fa-caret-down"></span></h3>
<div style="display:none;">
<div class="detail-common-info">
<!--/product_common_info_product_html/-->
</div>
</div>
</section>
<!--/end_if/-->
5. CSS탭 - 이벤트 공통정보
/* 상품 상세 이벤트 공통 정보 */
.detail-common-info-event { padding:0 0 20px; word-break: break-all; }
.detail-common-info-event img {max-width: 100%;}
.detail-common-info-event div {margin-top:10px; }
6. CSS탭 - 일반 공통정보
/* 상품 상세 일반 공통 정보 */
.detail-common-info { padding:0 15px 20px; word-break: break-all; }
.detail-common-info img {max-width: 100%;}
.detail-common-info dl { padding-top:20px; font-size:inherit; font-weight:normal; letter-spacing:-0.5px; }
.detail-common-info dl dt { padding-bottom:10px; color:#444; font-weight:bold; }
.detail-common-info dl dd { padding-left:10px; text-indent:-10px; color:#777; line-height:20px; }
[ 모바일 2.0 ]
1. 작업위치
상품 관련 >상품 상세 페이지 >기본 상세 페이지
2. 가상태그
- 이벤트 공통정보 태그 : <!--/loop_product_common_info_event /-->
- 이벤트 공통정보 이미지 : <!--/product_common_info_event@image/-->
- 이벤트 공통정보 이미지_링크: <!--/product_common_info_event@link_image /-->
- 이벤트 공통정보 이미지_링크 옵션 : <!--/product_common_info_event@target_image/-->
- 이벤트 공통정보 HTML : <!--/product_common_info_event@html/-->
- 이벤트 상품상세 개별 공통정보 : <!--/product_common_info_event_product_html/-->
- 일반 공통정보 태그 : <!--/loop_product_common_info/-->
- 일반 공통정보 텍스트_공급관련 정보 : <!--/product_common_info@provider/-->
- 일반 공통정보 텍스트_청약철회 및 계약해제 : <!--/product_common_info@revocation/-->
- 일반 공통정보 텍스트_교환/반품/보증 조건과 절차 : <!--/product_common_info@refund/-->
- 일반 공통정보 텍스트_분쟁처리 사항 : <!--/product_common_info@conflict/-->
- 일반 공통정보 텍스트_거래약관 : <!--/product_common_info@business/-->
- 일반 공통정보 이미지 : <!--/product_common_info@image/-->
- 일반 공통정보 이미지_링크 : <!--/product_common_info@link_image/-->
- 일반 공통정보 이미지_링크 옵션 : <!--/product_common_info@target_image/-->
- 일반 공통정보 HTML : <!--/product_common_info@html/-->
- 상품상세 개별 공통정보 : <!--/product_common_info_product_html/-->
3. 디자인 편집탭 - 이벤트 공통정보
- 추천 위치 :
<div class="btns">
<!--<a href="#" class="checkout btn-type-01 box-shadow-01"><span>Checkout</span></a>-->
<!--/if_link_scrap_fb/--><a href="<!--/link_scrap_fb/-->" class=""><img src="/images/d3/m_01/btn/product_facebook@2x.gif" alt="페이스북" width="23.5" height="23.5" /></a><!--/end_if/-->
<!--/if_link_scrap_tw/--><a href="<!--/link_scrap_tw/-->" class=""><img src="/images/d3/m_01/btn/product_twitter@2x.gif" alt="트위터" width="23.5" height="23.5" /></a><!--/end_if/-->
<!--/if_link_scrap_ka/--><a href="<!--/link_scrap_ka/-->" ><img src="/images/common/scrap_btn_KA.gif" alt="카카오톡" width="23.5" height="23.5" /></a><!--/end_if/-->
<!--/if_link_scrap_ks/--><a href="<!--/link_scrap_ks/-->" ><img src="/images/common/scrap_btn_KS.gif" alt="카카오스토리" width="23.5" height="23.5" /></a><!--/end_if/-->
</div>
하단에 아래 소스를 추가해주세요.
- 소스
<!--/if_product_common_info_event/-->
<div class="detail-common-info-event">
<!--/loop_product_common_info_event/-->
<!--/if_product_common_info_event@image/-->
<div>
<a href="<!--/product_common_info_event@link_image/-->" target="<!--/product_common_info_event@target_image/-->">
<img src="<!--/product_common_info_event@image/-->" align="absmiddle" border="0" />
</a>
</div>
<!--/end_if/-->
<!--/if_product_common_info_event@html/-->
<div>
<!--/product_common_info_event@html/-->
</div>
<!--/end_if/-->
<!--/end_loop/-->
</div>
<!--/end_if/-->
<!--/if_product_common_info_event_product_html/-->
<div class="detail-common-info-event">
<!--/product_common_info_event_product_html/-->
</div>
<!--/end_if/-->
4. 디자인 편집탭 - 일반 공통정보
- 추천 위치 :
<!--/if_link_review_board_more/-->
<li class="review-board">
<a href="<!--/link_review_board_more/-->"><h3>리뷰보드 <span>[<!--/number/review_board_total_count/-->]</span></h3></a>
<div class="toggle-btn">
<a href="#" class="blank">열기</a>
</div>
</li>
<!--/end_if/-->
하단에 아래 소스를 추가해주세요.
- 소스
<!--/if_product_common_info/-->
<li class="commoninfo">
<h3 class="toggle">교환/반품/환불/취소</h3>
<div class="conts" data-open="off">
<div class="detail-common-info">
<!--/loop_product_common_info/-->
<!--/if_product_common_info@provider/-->
<dl>
<dt>공급관련 정보</dt>
<dd><!--/product_common_info@provider/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@revocation/-->
<dl>
<dt>청약철회 및 계약해제</dt>
<dd><!--/product_common_info@revocation/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@refund/-->
<dl>
<dt>교환/반품/보증 조건과 절차</dt>
<dd><!--/product_common_info@refund/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@conflict/-->
<dl>
<dt>분쟁처리 사항</dt>
<dd><!--/product_common_info@conflict/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@business/-->
<dl>
<dt>거래약관</dt>
<dd><!--/product_common_info@business/--></dd>
</dl>
<!--/end_if/-->
<!--/if_product_common_info@image/-->
<div>
<a href="<!--/product_common_info@link_image/-->" target="<!--/product_common_info@target_image/-->">
<img src="<!--/product_common_info@image/-->" align="absmiddle" border="0" />
</a>
</div>
<!--/end_if/-->
<!--/if_product_common_info@html/-->
<div>
<!--/product_common_info@html/-->
</div>
<!--/end_if/-->
<!--/end_loop/-->
</div>
</div>
<div class="toggle-btn">
<a href="#">열기/닫기</a>
</div>
</li>
<!--/end_if/-->
<!--/if_product_common_info_product_html/-->
<li class="commoninfo">
<h3 class="toggle">교환/반품/환불/취소</h3>
<div class="conts" data-open="off">
<div class="detail-common-info">
<!--/product_common_info_product_html/-->
</div>
</div>
<div class="toggle-btn">
<a href="#">열기/닫기</a>
</div>
</li>
<!--/end_if/-->
5. CSS 편집탭 - 이벤트 공통정보
/* 상품 상세 이벤트 공통 정보 */
.detail-common-info-event { width:90.3125%; margin:10px auto; word-break: break-all; }
.detail-common-info-event img {max-width: 100%;}
.detail-common-info-event div {margin-top:10px; }
6. CSS 편집탭 - 일반 공통정보
/* 상품 상세 일반 공통 정보 */
.detail-common-info { padding:0 10px 20px; border-bottom:1px solid #aeaeae; word-break: break-all; }
.detail-common-info img {max-width: 100%;}
.detail-common-info dl { padding-top:20px; font-size:inherit; font-weight:normal; letter-spacing:-0.5px; }
.detail-common-info dl dt { padding-bottom:10px; color:#444; font-weight:bold; }
.detail-common-info dl dd { padding-left:10px; text-indent:-10px; color:#777; line-height:20px; }
.detail-common-info div {margin-top:10px; }
<< 적용예시 >>

 : 다찾다 검색파인더 작업방법
: 다찾다 검색파인더 작업방법
 : 스마트 정기배송 작업방법
: 스마트 정기배송 작업방법