다찾다 검색파인더란?
컬러, 사이즈 등의 옵션을 선택하여 간편하게 검색할 수 있는 기능입니다.
<< 기능 설정 >>
상품관리 > 검색엔진 다찾다 > 다찾다 검색파인더 설정에서 사용 가능 합니다.
다찾다 검색엔진 : 사용함 / 검색 파인더 : 사용함
[ PC버전 - 베이직 심플 (파인더 레이어) ]
1. 작업위치
상단 > 기본 상단
2. 가상태그
- 검색파인더 태그 : <!--/form_smart_finder/-->
- 검색파인더 옵션 항목 목록 : <!--/loop_smart_finder/-->
- 검색파인더 옵션명 : <!--/smart_finder@title/-->
- 검색파인더 + 아이콘 : <!--/smart_finder@icon/-->
- 검색파인더 입력폼 스타일 : <!--/smart_finder@class_name/-->
- 검색파인더 옵션별 옵션값 목록 : <!--/loop_smart_finder@items/-->
- 검색파인더 툴팁 버튼 : <!--/smart_finder@tooltip/-->
- 검색파인더 카테고리 : <!--/smart_finder@is_category/-->
3. 디자인 편집탭
- 시작 전 맨 상단에 아래 소스를 추가해주세요.
<link rel="stylesheet" href="/images/d3/m_01/css/font-awesome.min.css" />
- 추천 위치
<div id="header"> ~ </div> <!-- //상단 시작 -->
하단에 아래 소스를 추가해주세요.
- 소스 4. CSS탭
4. CSS탭  5. JS탭
5. JS탭
(function ($) {
$(function(){
var _right_width = $('.all-finder-layer .finder-body').outerWidth() + 'px';
$('.all-finder-layer .finder-body').css('right', '-' + _right_width);
// 다찾다 레이어 열기/닫기
$('#allfinder-ctr a').on('click', function(e) {
e.preventDefault();
$(this).toggleClass('open');
if ($(this).hasClass('open')) {
$('.all-finder-layer .finder-body').show();
$('.all-finder-layer .finder-body').stop(true, true).animate({ right: 0 }, 500);
} else {
$('.all-finder-layer .finder-body').stop(true, true).animate({ right: '-=' + _right_width }, 500, function() { $(this).hide(); });
}
});
// 다찾다 레이어 닫기
$('.all-finder-layer .finder-body a.finder-close').on('click', function(e) {
e.preventDefault();
$('.all-finder-layer .finder-body').stop(true, true).animate({ right: '-=' + _right_width }, 500, function() { $(this).hide(); });
$('#allfinder-ctr a').removeClass('open');
});
// 다찾다 레리어 - 카테고리 열기 닫기
$('.all-finder-layer .category-toggle').click(function(e){
e.preventDefault();
$(this).toggleClass('fa-minus');
$('.all-finder-layer .finder-category').toggleClass('open');
});
});
})(jQuery);
[ PC버전 - 베이직 심플 (검색결과) ]
1. 작업위치
상품관련 > 상품 검색 결과 화면
2. 가상태그
- 검색파인더 태그 : <!--/form_smart_finder/-->
- 검색파인더 옵션 항목 목록 : <!--/loop_smart_finder/-->
- 검색파인더 옵션명 : <!--/smart_finder@title/-->
- 검색파인더 + 아이콘 : <!--/smart_finder@icon/-->
- 검색파인더 입력폼 스타일 : <!--/smart_finder@class_name/-->
- 검색파인더 옵션별 옵션값 목록 : <!--/loop_smart_finder@items/-->
- 검색파인더 툴팁 버튼 : <!--/smart_finder@tooltip/-->
- 검색파인더 카테고리 : <!--/smart_finder@is_category/-->
3. 디자인 편집탭
- 추천 위치
<h3 class="sch-tit">상품검색</h3>
하단에 아래와 같이 파란 소스를 추가해주세요. 소스를 추가해주세요.
- 소스
- 소스복사 클릭시 아래 소스 전체가 복사됩니다.
<!-- 다찾다 검색 파인더 -->
<!--/if_form_smart_finder/-->
<div id="allfinder-page" class="all-finder-page">
<div class="finder-body">
<div class="finder-tbl">
<!--/form_smart_finder/-->
<table summary="카테고리, 굽높이, 컬러, 사이즈, 가격대, 상품명, 적용">
<caption>검색 목록</caption>
<colgroup>
<col style="width: 150px">
<col />
</colgroup>
<tbody>
<!--/loop_smart_finder/-->
<tr>
<th><div class="txt-l"><!--/smart_finder@title/--> <!--/if_smart_finder@tooltip/--><a href="javascript:;" class="finder-tooltip-btn finder-layer-open">?</a><!--/end_if/--><!--/smart_finder@icon/-->
<!-- (레이어) 항목 설명 -->
<div class="finder-comm-layer">
<a href="javascript:;" class="finder-btn-close fa fa-close finder-layer-close"></a>
<div class="finder-layer-tit"><!--/smart_finder@title/--></div>
<div class="finder-layer-cnt">
<!--/smart_finder@tooltip/-->
</div>
</div>
<!-- //(레이어) 항목 설명 -->
</div></th>
<td>
<div class="<!--/smart_finder@class_name/-->">
<!--/loop_smart_finder@items(20)/-->
<!--/smart_finder@items@name/-->
<!--/end_loop/-->
</div>
</td>
</tr>
<!--/if_smart_finder@is_category/-->
<tr class="finder-child-category">
<th><div class='txt-l'></div></th>
<td><div class='finder-category2'></div></td>
</tr>
<!--/end_if/-->
<!--/end_loop/-->
<tr>
<th><div class="txt-l">적용</div></th>
<td>
<span class="finder-search-data"></span>
</td>
</tr>
</tbody>
</table>
<div class="finder-btn-c">
<a href="#none" class="reset">초기화</a>
<button type="submit">
<span class="ico-search"></span><span class="finder-count-toggle"><span class="finder-count"></span>개</span> 상품검색
</button>
</div><!-- .finder-btn-c -->
<!--/end_form/-->
</div><!-- .finder-tbl -->
</div><!-- .finder-body -->
</div><!-- #allfinder-page -->
<!-- 다찾다 검색 파인더 -->
<!--/else/-->
<div class="sch-frm">
<!--/form_search/-->
<fieldset>
<legend>상품 검색 폼</legend>
<p class="tit-key"><span><img src="//image.makeshop.co.kr/makeshop/d3/basic_simple/common/ico_search_result.gif" /> 검색하신 단어 : <!--/keyword/--></span></p>
<div class="table-keyword">
<table summary="가격대, 제품명/키워드, 제조사, 상세내용">
<caption>상품검색 정보</caption>
<colgroup>
<col width="70" />
<col width="250" />
<col width="110" />
<col width="250" />
<col width="*" />
</colgroup>
<tbody>
<tr>
<th scope="row"><div class="tb-left">가격대</div></th>
<td>
<div class="tb-left">
<!--/input_price_min/-->
-
<!--/input_price_max/-->
</div>
</td>
<th scope="row"><div class="tb-left">제품명·키워드</div></th>
<td>
<div class="tb-left tb-search">
<!--/input_keyword(search_auto_completion)/-->
<div class="search-auto-complete-list"></div>
</div>
</td>
<td rowspan="2">
<div class="tb-left">
<a href="<!--/link_search/-->"><span class="CSSbuttonSearch">SEARCH</span></a>
</div>
</td>
</tr>
<tr>
<th scope="row"><div class="tb-left">제조사</div></th>
<td>
<div class="tb-left">
<!--/input_manufacture/-->
</div>
</td>
<th scope="row"><div class="tb-left">상세내용</div></th>
<td>
<div class="tb-left">
<!--/input_detail/-->
</div>
</td>
</tr>
</tbody>
</table>
</div>
</fieldset>
<!--/end_form/-->
</div><!-- .sch-frm -->
<!--/end_if/-->
4. CSS탭 5. JS탭
5. JS탭
// 다찾다 검색 파인더 - 카테고리 열기 닫기
jQuery('.all-finder-page .category-toggle').click(function(e){
e.preventDefault();
jQuery(this).toggleClass('fa-minus');
jQuery('.all-finder-page .finder-category').toggleClass('open');
});
[ PC버전 - 모던 심플 (파인더 레이어) ]
1. 작업위치
상단 > 기본 상단
2. 가상태그
- 검색파인더 태그 : <!--/form_smart_finder/-->
- 검색파인더 옵션 항목 목록 : <!--/loop_smart_finder/-->
- 검색파인더 옵션명 : <!--/smart_finder@title/-->
- 검색파인더 + 아이콘 : <!--/smart_finder@icon/-->
- 검색파인더 입력폼 스타일 : <!--/smart_finder@class_name/-->
- 검색파인더 옵션별 옵션값 목록 : <!--/loop_smart_finder@items/-->
- 검색파인더 툴팁 버튼 : <!--/smart_finder@tooltip/-->
- 검색파인더 카테고리 : <!--/smart_finder@is_category/-->
3. 디자인 편집탭
- 시작 전 맨 상단에 아래 소스를 추가해주세요.
<link rel="stylesheet" href="/images/d3/m_01/css/font-awesome.min.css" />
- 추천 위치
<a id="favLink" href="<!--/link_favorite/-->"><img src="/images/d3/modern_simple/hd_fav_link.gif" alt="즐겨찾기 추가하기" /></a>
</div><!-- #header -->
</div><!-- #hdWrap-->
<hr />
하단에 아래 소스를 추가해주세요.
- 소스 4. CSS탭
4. CSS탭 5. JS탭
5. JS탭
(function ($) {
$(function(){
var _right_width = $('.all-finder-layer .finder-body').outerWidth() + 'px';
$('.all-finder-layer .finder-body').css('right', '-' + _right_width);
// 다찾다 레이어 열기/닫기
$('#allfinder-ctr a').on('click', function(e) {
e.preventDefault();
$(this).toggleClass('open');
if ($(this).hasClass('open')) {
$('.all-finder-layer .finder-body').show();
$('.all-finder-layer .finder-body').stop(true, true).animate({ right: 0 }, 500);
} else {
$('.all-finder-layer .finder-body').stop(true, true).animate({ right: '-=' + _right_width }, 500, function() { $(this).hide(); });
}
});
// 다찾다 레이어 닫기
$('.all-finder-layer .finder-body a.finder-close').on('click', function(e) {
e.preventDefault();
$('.all-finder-layer .finder-body').stop(true, true).animate({ right: '-=' + _right_width }, 500, function() { $(this).hide(); });
$('#allfinder-ctr a').removeClass('open');
});
// 다찾다 레리어 - 카테고리 열기 닫기
$('.all-finder-layer .category-toggle').click(function(e){
e.preventDefault();
$(this).toggleClass('fa-minus');
$('.all-finder-layer .finder-category').toggleClass('open');
});
});
})(jQuery);
[ PC버전 - 모던 심플 (검색결과) ]
1. 작업위치
상품관련 > 상품 검색 결과 화면
2. 가상태그
- 검색파인더 태그 : <!--/form_smart_finder/-->
- 검색파인더 옵션 항목 목록 : <!--/loop_smart_finder/-->
- 검색파인더 옵션명 : <!--/smart_finder@title/-->
- 검색파인더 + 아이콘 : <!--/smart_finder@icon/-->
- 검색파인더 입력폼 스타일 : <!--/smart_finder@class_name/-->
- 검색파인더 옵션별 옵션값 목록 : <!--/loop_smart_finder@items/-->
- 검색파인더 툴팁 버튼 : <!--/smart_finder@tooltip/-->
- 검색파인더 카테고리 : <!--/smart_finder@is_category/-->
3. 디자인 편집탭
- 추천 위치
<h2 class="tit-page"><img src="/images/d3/modern_simple/search_page_tit.gif" alt="search for product" title="search for product" /></h2>
<div class="page-body">
하단에 아래와 같이 파란 소스를 추가해주세요. 소스를 추가해주세요.
- 소스
- 소스복사 클릭시 아래 소스 전체가 복사됩니다.
<!-- 다찾다 검색 파인더 -->
<!--/if_form_smart_finder/-->
<div id="allfinder-page" class="all-finder-page">
<div class="finder-body">
<div class="finder-tbl">
<!--/form_smart_finder/-->
<table summary="카테고리, 굽높이, 컬러, 사이즈, 가격대, 상품명, 적용">
<caption>검색 목록</caption>
<colgroup>
<col style="width: 150px">
<col />
</colgroup>
<tbody>
<!--/loop_smart_finder/-->
<tr>
<th><div class="txt-l"><!--/smart_finder@title/--> <!--/if_smart_finder@tooltip/--><a href="javascript:;" class="finder-tooltip-btn finder-layer-open">?</a><!--/end_if/--><!--/smart_finder@icon/-->
<!-- (레이어) 항목 설명 -->
<div class="finder-comm-layer">
<a href="javascript:;" class="finder-btn-close fa fa-close finder-layer-close"></a>
<div class="finder-layer-tit"><!--/smart_finder@title/--></div>
<div class="finder-layer-cnt">
<!--/smart_finder@tooltip/-->
</div>
</div>
<!-- //(레이어) 항목 설명 -->
</div>
</th>
</div></th>
<td>
<div class="<!--/smart_finder@class_name/-->">
<!--/loop_smart_finder@items(20)/-->
<!--/smart_finder@items@name/-->
<!--/end_loop/-->
</div>
</td>
</tr>
<!--/if_smart_finder@is_category/-->
<tr class="finder-child-category">
<th><div class='txt-l'></div></th>
<td><div class='finder-category2'></div></td>
</tr>
<!--/end_if/-->
<!--/end_loop/-->
<tr>
<th><div class="txt-l">적용</div></th>
<td>
<span class="finder-search-data"></span>
</td>
</tr>
</tbody>
</table>
<div class="finder-btn-c">
<a href="#none" class="reset">초기화</a>
<button type="submit">
<span class="ico-search"></span><span class="finder-count-toggle"><span class="finder-count"></span>개</span> 상품검색
</button>
</div><!-- .finder-btn-c -->
<!--/end_form/-->
</div><!-- .finder-tbl -->
</div><!-- .finder-body -->
</div><!-- #allfinder-page -->
<!-- 다찾다 검색 파인더 -->
<!--/else/-->
<div class="sch-frm">
<!--/form_search/-->
<fieldset>
<legend>상품 검색 폼</legend>
<h3 class="tit-key">- 검색어 : <!--/keyword/--></h3>
<div class="table-keyword">
<table summary="가격대, 제품명/키워드, 제조사, 상세내용">
<caption>상품검색 정보</caption>
<colgroup>
<col width="60" />
<col width="160" />
<col width="110" />
<col width="140" />
<col width="*" />
</colgroup>
<tbody>
<tr>
<th scope="row"><div class="tb-left">가격대</div></th>
<td>
<div class="tb-left">
<!--/input_price_min/-->
-
<!--/input_price_max/-->
</div>
</td>
<th scope="row"><div class="tb-center">제품명/키워드</div></th>
<td>
<div class="tb-left tb-search">
<!--/input_keyword(search_auto_completion)/-->
<div class="search-auto-complete-list"></div>
</div>
</td>
<td rowspan="2">
<div class="tb-left">
<a href="<!--/link_search/-->" ><img src="/images/d3/modern_simple/btn/btn_h50_sch.gif" alt="검색하기" /></a>
</div>
</td>
</tr>
<tr>
<th scope="row"><div class="tb-left">제조사</div></th>
<td>
<div class="tb-left">
<!--/input_manufacture/-->
</div>
</td>
<th scope="row"><div class="tb-center">상세내용</div></th>
<td>
<div class="tb-left">
<!--/input_detail/-->
</div>
</td>
</tr>
</tbody>
</table>
</div>
</fieldset>
<!--/end_form/-->
</div><!-- .sch-frm -->
<!--/end_if/-->
4. CSS탭 5. JS탭
5. JS탭
// 다찾다 검색 파인더 - 카테고리 열기 닫기
jQuery('.all-finder-page .category-toggle').click(function(e){
e.preventDefault();
jQuery(this).toggleClass('fa-minus');
jQuery('.all-finder-page .finder-category').toggleClass('open');
});
[ 모바일 2.0 (파인더 레이어) ]
1. 작업위치
상단 > 기본 상단
2. 가상태그
- 검색파인더 태그 : <!--/form_smart_finder/-->
- 검색파인더 옵션 항목 목록 : <!--/loop_smart_finder/-->
- 검색파인더 옵션명 : <!--/smart_finder@title/-->
- 검색파인더 + 아이콘 : <!--/smart_finder@icon/-->
- 검색파인더 입력폼 스타일 : <!--/smart_finder@class_name/-->
- 검색파인더 모바일 항목 스타일 : <!--/smart_finder@style/-->
- 검색파인더 옵션별 옵션값 목록 : <!--/loop_smart_finder@items/-->
- 검색파인더 옵션값 이름 : <!--/smart_finder@items@name/-->
- 검색파인더 툴팁 버튼 : <!--/smart_finder@tooltip/-->
- 검색파인더 카테고리 : <!--/smart_finder@is_category/-->
3. 디자인 편집탭
- 추천 위치
<div id="menu-container">
<div class="wrapper clearfix">
<nav class="menus">
<ul class="clearfix">
<!--/if_login/-->
<li class="login"><a href="<!--/link_logout/-->">로그아웃</a></li>
<!--/else/-->
<li class="login"><a href="<!--/link_login/-->">로그인</a></li>
<!--/end_if/-->
<li class="home"><a href="<!--/link_mypage/-->">마이페이지</a></li>
<li class="cart"><a href="<!--/link_basket/-->">장바구니<!--/if_user_basket_count(+1)/--> <span><!--/user_basket_count/--></span><!--/end_if/--></a></li>
<li class="wish"><a href="<!--/link_wishlist/-->">관심상품<!--/if_user_wishlist_count(+1)/--> <span><!--/user_wishlist_count/--></span><!--/end_if/--></a></li>
</ul>
</nav>
</div>
</div>
하단에 아래 소스를 추가해주세요.
- 소스 4. CSS탭
4. CSS탭 5. JS탭
5. JS탭
// 다찾다 검색 파인더 레이어 열기 닫기
jQuery('.all-finder-open').click(function(e){
e.preventDefault();
jQuery('body, html').css('overflow-y', 'hidden');
jQuery('#all-finder-layer').show();
});
jQuery('.all-finder-close').click(function(e){
e.preventDefault();
jQuery('body, html').css('overflow-y', 'visible');
jQuery('#all-finder-layer').hide();
});
// 다찾다 검색 파인더 레이어 옵션 열기 닫기
jQuery('.all-finder-layer .finder-opt dl dt').click(function(e){
if (e.target.classList.contains('finder-tooltip-btn') || findParentElementClassName(e.target, 'finder-comm-layer')) {
e.preventDefault();
return;
}
if ( jQuery(this).find('span').hasClass('fa-angle-down') ){
jQuery(this).find('span').addClass('fa-angle-up').removeClass('fa-angle-down');
} else {
jQuery(this).find('span').addClass('fa-angle-down').removeClass('fa-angle-up');
}
jQuery(this).next('dd').toggle();
jQuery('.all-finder-layer').scrollTop(0).stop().animate({ scrollTop: jQuery(this).offset().top - 120 }, 0);
});
function findParentElementClassName(el, className) {
return (el.classList.contains(className)) ? el : (el.parentElement !== null) ? findParentElementClassName(el.parentElement, className) : null;
}
[ 모바일 2.0 (검색결과)]
1. 작업위치
상품관련 > 상품 검색 결과 화면
2. 가상태그
- 검색파인더 태그 : <!--/form_smart_finder/-->
3. 디자인 편집탭
- 추천 위치
<div id="search" class="wrapper">
<div class="form-wrap">
<!--/form_search/-->
<!--/input_keyword(search_auto_completion)/-->
<a href="<!--/link_search/-->" class="btn-type-06"><span>검색</span></a>
<!--/end_form/-->
</div>
<div class="results">
하단에 아래와 같이 파란 소스를 추가해주세요.
- 소스
- 소스복사 클릭시 아래 소스 전체가 복사됩니다.
<!-- 다찾다 검색 파인더 -->
<!--/if_form_smart_finder/-->
<script src="/js/swiper.min.js"></script>
<link rel="stylesheet" href="/css/swiper.min.css" />
<div class="all-finder-result">
<a href="#none" class="fa fa-rotate-left"></a>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper finder-search-data"></div>
</div>
</div>
<!--/else/-->
<div class="tool-wrap wrapper">
<!--/select_category/-->
<!--/select_sort/-->
</div>
<!--/end_if/-->
4. CSS탭
/* 다찾다 검색 파인더 - 상품 검색 결과 */
#search .all-finder-result { display:none; overflow:hidden; position:relative; padding:10px 5px 4px; border-top:1px solid #bcbcbc; border-bottom:1px solid #bcbcbc; background:#f4f4f4; }
#search .all-finder-result:after { clear: both; content: ""; display: block; }
#search .all-finder-result .fa-rotate-left { position:absolute; top:10px; left:5px; width:34px; height:34px; line-height:34px; font-size:18px; border-radius:30px; background:#999; color:#fff; text-align:center; }
#search .all-finder-result .swiper-container { width:100%; padding:0; margin:0 0 0 34px; }
#search .all-finder-result .swiper-container .swiper-slide { width:auto !important; height:40px; }
#search .all-finder-result .swiper-container .swiper-slide .finder-options { display:inline-block; margin-left:5px; padding: 5px 10px; line-height:22px; border: 1px solid #000; word-break:break-all; font-weight: bold; border-radius: 20px; box-shadow:2px 2px 3px #d2d2d2; background:#fff; color:#000; }
#search .all-finder-result .swiper-container .swiper-slide .finder-options .fa-close { margin-left:5px; color: #999; }
#search .all-finder-result .swiper-container .swiper-slide .finder-option-color em { display: inline-block; width: 22px; height: 22px; border: none; border-radius:20px; font-size:0; vertical-align:top; }
5. JS탭
// 다찾다 검색 파인더 상품 검색 결과 swiper
if (typeof Swiper === "function") {
var _all_finder_result = new Swiper('.all-finder-result .swiper-container', {
simulateTouch: true,
slidesPerView: 'auto'
});
}
[ 모바일 4.0 (파인더 레이어) ]
1. 작업위치
상단 > 기본 상단
2. 가상태그
- 검색파인더 태그 : <!--/form_smart_finder/-->
- 검색파인더 옵션 항목 목록 : <!--/loop_smart_finder/-->
- 검색파인더 옵션명 : <!--/smart_finder@title/-->
- 검색파인더 + 아이콘 : <!--/smart_finder@icon/-->
- 검색파인더 입력폼 스타일 : <!--/smart_finder@class_name/-->
- 검색파인더 모바일 항목 스타일 : <!--/smart_finder@style/-->
- 검색파인더 옵션별 옵션값 목록 : <!--/loop_smart_finder@items/-->
- 검색파인더 옵션값 이름 : <!--/smart_finder@items@name/-->
- 검색파인더 툴팁 버튼 : <!--/smart_finder@tooltip/-->
- 검색파인더 카테고리 : <!--/smart_finder@is_category/-->
3. 디자인 편집탭
- 추천 위치
소스 맨 하단에 아래 소스를 추가해주세요.
- 소스 4. CSS탭
4. CSS탭 5. JS탭
5. JS탭
// 다찾다 검색 파인더 레이어 열기 닫기
jQuery('.all-finder-open').click(function(e){
e.preventDefault();
jQuery('body, html').css('overflow-y', 'hidden');
jQuery('#all-finder-layer').show();
});
jQuery('.all-finder-close').click(function(e){
e.preventDefault();
jQuery('body, html').css('overflow-y', 'visible');
jQuery('#all-finder-layer').hide();
});
// 다찾다 검색 파인더 레이어 옵션 열기 닫기
jQuery('.all-finder-layer .finder-opt dl dt').click(function(e){
if (e.target.classList.contains('finder-tooltip-btn') || findParentElementClassName(e.target, 'finder-comm-layer')) {
e.preventDefault();
return;
}
if ( jQuery(this).find('span').hasClass('fa-angle-down') ){
jQuery(this).find('span').addClass('fa-angle-up').removeClass('fa-angle-down');
} else {
jQuery(this).find('span').addClass('fa-angle-down').removeClass('fa-angle-up');
}
jQuery(this).next('dd').toggle();
jQuery('.all-finder-layer').scrollTop(0).stop().animate({ scrollTop: jQuery(this).offset().top - 120 }, 0);
});
function findParentElementClassName(el, className) {
return (el.classList.contains(className)) ? el : (el.parentElement !== null) ? findParentElementClassName(el.parentElement, className) : null;
}
[ 모바일 4.0 (검색결과) ]
1. 작업위치
상품관련 > 상품 검색 결과 화면
2. 가상태그
- 검색파인더 태그 : <!--/form_smart_finder/-->
3. 디자인 편집탭
- 추천 위치
<a href="<!--/link_search/-->" class="searchButton"><span class="fa fa-search fa-2x"></span></a>
<!--/end_form/-->
</div>
하단에 아래와 같이 파란 소스를 추가해주세요.
- 소스복사 클릭시 아래 소스 전체가 복사됩니다.
- 소스
<!-- 다찾다 검색 파인더 -->
<!--/if_form_smart_finder/-->
<script src="/js/swiper.min.js"></script>
<link rel="stylesheet" href="/css/swiper.min.css" />
<div class="all-finder-result">
<a href="#none" class="fa fa-rotate-left"></a>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper finder-search-data"></div>
</div>
</div>
<!--/else/-->
<div class="list_group">
<!--/select_category/-->
<!--/select_sort/-->
</div>
<!--/end_if/-->
4. CSS탭
/* 다찾다 검색 파인더 - 상품 검색 결과 */
#search .all-finder-result { display:none; overflow:hidden; position:relative; padding:10px 5px 4px; border-top:1px solid #bcbcbc; border-bottom:1px solid #bcbcbc; background:#f4f4f4; }
#search .all-finder-result:after { clear: both; content: ""; display: block; }
#search .all-finder-result .fa-rotate-left { position:absolute; top:10px; left:5px; width:34px; height:34px; line-height:34px; font-size:18px; border-radius:30px; background:#999; color:#fff; text-align:center; }
#search .all-finder-result .swiper-container { width:100%; padding:0; margin:0 0 0 34px; }
#search .all-finder-result .swiper-container .swiper-slide { width:auto !important; height:40px; }
#search .all-finder-result .swiper-container .swiper-slide .finder-options { display:inline-block; margin-left:5px; padding: 5px 10px; line-height:22px; border: 1px solid #000; word-break:break-all; font-weight: bold; border-radius: 20px; box-shadow:2px 2px 3px #d2d2d2; background:#fff; color:#000; }
#search .all-finder-result .swiper-container .swiper-slide .finder-options .fa-close { margin-left:5px; color: #999; }
#search .all-finder-result .swiper-container .swiper-slide .finder-option-color em { display: inline-block; width: 22px; height: 22px; border: none; border-radius:20px; font-size:0; vertical-align:top; }
5. JS탭
// 다찾다 검색 파인더 상품 검색 결과 swiper
if (typeof Swiper === "function") {
var _all_finder_result = new Swiper('.all-finder-result .swiper-container', {
simulateTouch: true,
slidesPerView: 'auto'
});
}
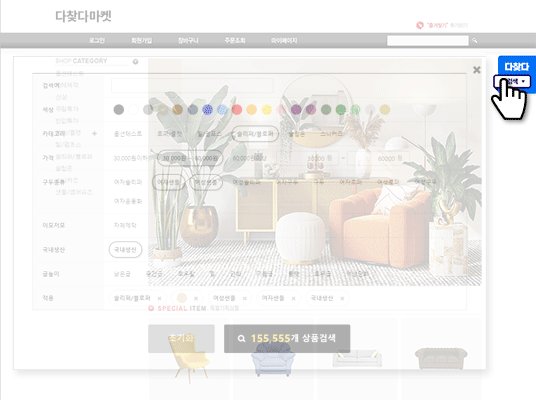
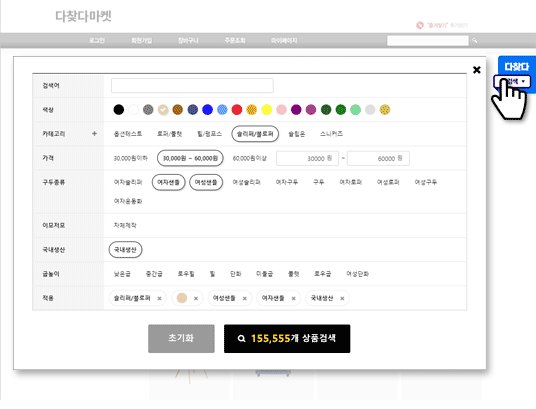
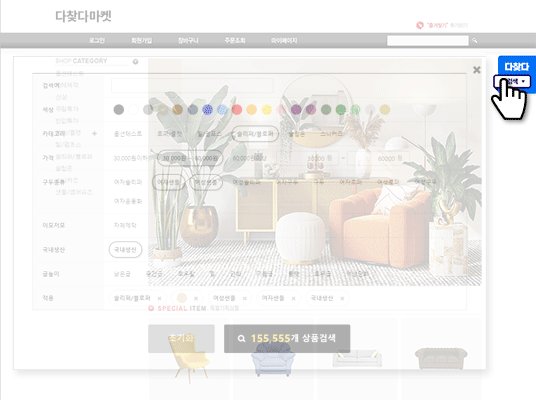
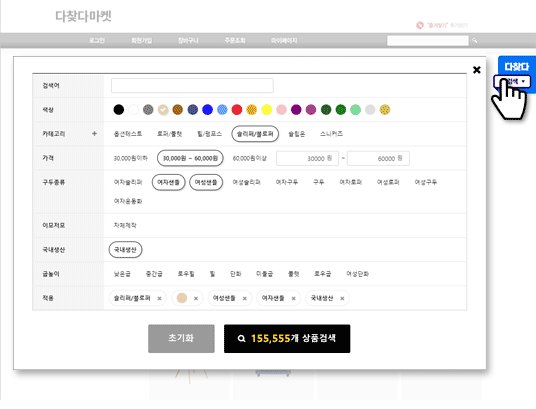
<< 적용예시 - PC >>
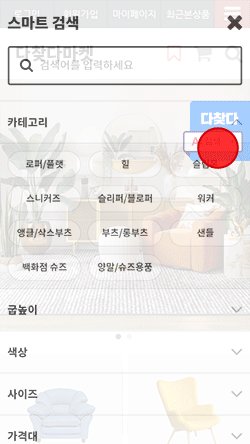
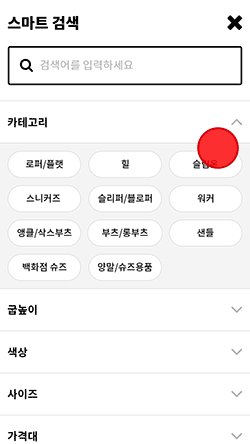
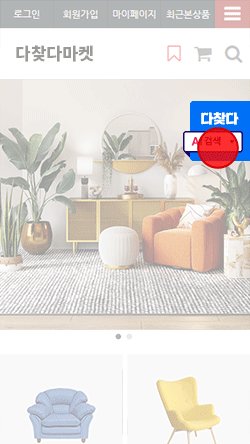
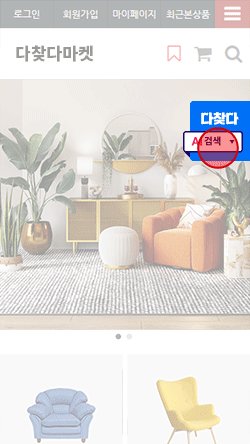
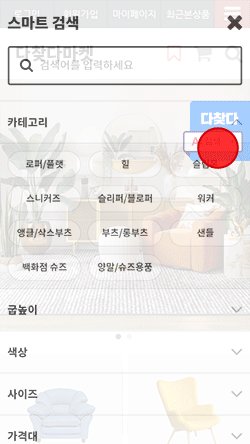
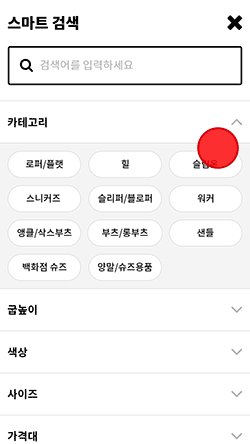
 << 적용예시 - 모바일 >>
<< 적용예시 - 모바일 >>

 : 브랜드 등록관리 상품 정렬기능 작업방법
: 브랜드 등록관리 상품 정렬기능 작업방법
 : 상품 상세 공통정보 관리 작업방법
: 상품 상세 공통정보 관리 작업방법




 << 적용예시 - 모바일 >>
<< 적용예시 - 모바일 >>