무엇을 도와드릴까요?
make shop make signature
개별디자인 TIP
 주문관련
주문관련
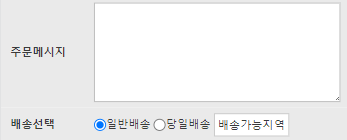
주문서 작성 화면에 당일(퀵)배송 선택 노출 방법
 <!--/if_deliveryquick_use/-->
<!--/if_radio_deliquick_method/-->
<tr>
<th scope="row"><div class="txt-l">배송설정</div></th>
<td colspan="3">
<!--/radio_deliquick_method/-->
<!--/if_deliveryquick_use/-->
<!--/if_radio_deliquick_method/-->
<tr>
<th scope="row"><div class="txt-l">배송설정</div></th>
<td colspan="3">
<!--/radio_deliquick_method/--> <!--/if_deliquick_finder_use/--> <a href="#none" id="deliquick_finder" onclick="<!--/link_deliquick_list_finder/-->">배송가능지역</a> <!--/end_if/-->
<!--/radio_deliquick_hour/--> <br /><!--/deliquick_deliprice/--> <!--/deliquick_totalprice/--> </td> </tr> <!--/end_if/--> <!--/end_if/--> [CSS탭] - 아래 빨간색 소스를 추가해 주시면 됩니다. /* 당일 배송 노출 지역 리스트 팝업 */
.fs-13 { font-size: 13px; }
.deli_quick_list_cont { padding:0 30px 30px; letter-spacing: -1px; }
.deli_quick_list_tit { padding:26px 0 20px; font-size: 26px;color: #000;font-weight: bold;letter-spacing: -2px; }
.deli_quick_list_close { position: absolute; top: -2px; right: -2px; background: none; }
#deli_quick_list_layer{
z-index:100; position:fixed; top:50%; left:65%; width:auto; border:2px solid #2a61dd; background: #fff; font-size: 14px;
display:block; font-weight: normal; color:#000; text-align:left; line-height:1; box-shadow:3px 3px 10px grey;
max-height:763px; margin-left:-230px; margin-top:-365px;
}
#deliquick_finder { display: inline-block; height: 23px; line-height: 25px; padding: 0px 5px; border: 1px solid rgb(221, 221, 221); color: rgb(0, 0, 0); font-weight: bold; letter-spacing: -1px; border-radius: 3px; }
/* 당일 배송 노출 지역 리스트 팝업 */
.fs-13 { font-size: 13px; }
.deli_quick_list_cont { padding:0 30px 30px; letter-spacing: -1px; }
.deli_quick_list_tit { padding:26px 0 20px; font-size: 26px;color: #000;font-weight: bold;letter-spacing: -2px; }
.deli_quick_list_close { position: absolute; top: -2px; right: -2px; background: none; }
#deli_quick_list_layer{
z-index:100; position:fixed; top:50%; left:65%; width:auto; border:2px solid #2a61dd; background: #fff; font-size: 14px;
display:block; font-weight: normal; color:#000; text-align:left; line-height:1; box-shadow:3px 3px 10px grey;
max-height:763px; margin-left:-230px; margin-top:-365px;
}
#deliquick_finder { display: inline-block; height: 23px; line-height: 25px; padding: 0px 5px; border: 1px solid rgb(221, 221, 221); color: rgb(0, 0, 0); font-weight: bold; letter-spacing: -1px; border-radius: 3px; }
 <!--/end_if/-->
<!--/if_deliveryquick_use/-->
<!--/if_radio_deliquick_method/-->
<tr>
<th scope="row"><div class="txt-l">배송설정</div></th>
<td colspan="3">
<!--/radio_deliquick_method/-->
<!--/end_if/-->
<!--/if_deliveryquick_use/-->
<!--/if_radio_deliquick_method/-->
<tr>
<th scope="row"><div class="txt-l">배송설정</div></th>
<td colspan="3">
<!--/radio_deliquick_method/--> <!--/if_deliquick_finder_use/--> <a href="#none" id="deliquick_finder" onclick="<!--/link_deliquick_list_finder/-->" class="btn-white">배송가능지역</a> <!--/end_if/-->
<!--/radio_deliquick_hour/--> </td> </tr> <!--/end_if/--> <!--/end_if/-->
 <!--/end_if/-->
<!--/if_deliveryquick_use/-->
<!--/if_radio_deliquick_method/-->
<tr>
<th scope="row">배송선택</th>
<td>
<!--/radio_deliquick_method/-->
<!--/end_if/-->
<!--/if_deliveryquick_use/-->
<!--/if_radio_deliquick_method/-->
<tr>
<th scope="row">배송선택</th>
<td>
<!--/radio_deliquick_method/--> <!--/if_deliquick_finder_use/--> <a href="#" class="btn_White btn-delivery-area" style="width:81px; display:inline-block; height:25px; line-height:25px;">배송가능지역</a> <!--/end_if/-->
<!--/radio_deliquick_hour/--> </td> </tr> <!--/end_if/--> <!--/end_if/--> ② 당일배송 가능지역 검색 팝업 태그 – 전체 소스를 추가해주시면 됩니다. [CSS탭] – 전체 소스를 추가해주시면 됩니다.
[CSS탭] – 전체 소스를 추가해주시면 됩니다.  [JS탭] – 전체 소스를 추가해주시면 됩니다.
[JS탭] – 전체 소스를 추가해주시면 됩니다. 
// 당일배송가능지역찾기 팝업 열기 닫기 $('.btn-delivery-area').click(function(){ $('#delivery-area').show(); }); $('#delivery-area .close').click(function(){ $('#delivery-area').hide(); });
 <!--/if_deliveryquick_use/-->
<!--/if_radio_deliquick_method/-->
<tr>
<th scope="row">배송선택</th>
<td>
<!--/radio_deliquick_method/-->
<!--/if_deliveryquick_use/-->
<!--/if_radio_deliquick_method/-->
<tr>
<th scope="row">배송선택</th>
<td>
<!--/radio_deliquick_method/--> <!--/if_deliquick_finder_use/--> <a href="#" class="btn-type-01 box-gradient-01 box-shadow-01 btn-delivery-area">배송가능지역</a> <!--/end_if/-->
<!--/radio_deliquick_hour/--> </td> </tr> <!--/end_if/--> <!--/end_if/--> ② 당일배송 가능지역 검색 팝업 태그 – 전체 소스를 추가해주시면 됩니다. [CSS탭] – 전체 소스를 추가해주시면 됩니다.
[CSS탭] – 전체 소스를 추가해주시면 됩니다.  [JS탭] – 전체 소스를 추가해주시면 됩니다.
[JS탭] – 전체 소스를 추가해주시면 됩니다. 
// 당일배송가능지역찾기 팝업 열기 닫기 $('.btn-delivery-area').click(function(){ $('#delivery-area').show(); }); $('#delivery-area .btn-close').click(function(){ $('#delivery-area').hide(); });

-
이전 글
-
다음 글